【第1回】「QuickPaint」でホームページ用のイラストロゴを作ろう
(99/10/08)こんにちは。コンピューター買って、とりあえずインターネットを始めてみて、「もうちょっと何か遊べないかしら?」とか思ったときに、絵を描くことが好きな人は最近人気の“コンピューターグラフィックス”、いわゆる“CG”なんかに挑戦してみるのもいいんじゃないかしら。ということで、今日から始まる新連載では「きょうからオンラインソフト画伯」と題して、CGデザイナーの卵である私“鈴木ユミ”が、いろんなペイントソフトを、テーマごとに紹介していきます。
第1回目は、簡単操作でちょっと変わった絵が描けるペイントソフト「QuickPaint」を使って、ちょっと今どき風のイラストを描いて、ホームページ用のイラストロゴを作ってみましょう。「QuickPaint」は、使える機能がいい感じに絞り込まれていて、ていうか機能が少なめなんですが、その分、操作もシンプルでわかりやすいので、しばらくさわっていればヘルプを見なくても、何となく使い方がわかってしまうのがすごい魅力です。深く使い込まないと理解できないような複雑な操作はあまりないし、何度間違えても無限アンドゥでやり直せることもあって、とにかく気軽にお絵かき感覚でグラフィック制作をすることができます。
イラストロゴの作成は、次の手順で進めていきます。(1)まず、メインとなるキャラクターを曲線ツールを使って作成、(2)キャラクターの線が消えないようにイメージバッファを使ってマスク処理。(3)その後、ドローモードを駆使してベースとなる背景を塗り、(4)キャラクターに躍動感をもたせるファイヤーパターンを配置します。(5)最後に、キャラクターを着色したりデザイン文字を入れることで、よりインパクトのあるイラストロゴに仕上げていきます。メール版で読んでる人は、URLをクリックして段階ごとに途中経過の画像を確認してから進むとわかりやすさ10倍です。
作成開始
1. 曲線モードで柔らかい線を描こう
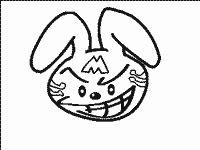
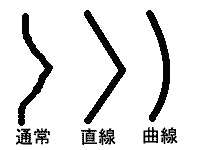
このソフトはマウス感度があんまりよくないので、やわらかい線を描きたいときには、ツールバーの一番上にある「曲線」ツールを使います。曲線ツールは、「始点」「曲がる場所の支点」「終点」の3点をマウス入力すると、きれいな曲線を描けます。ちょっとコツが必要ですが、まあ、そんなむずかしくないんで、すぐに覚えられます。今回はウサギを描きましたが、柔らかい感じの方がかわいいんで、ほとんど全部曲線ツールを使って描いたら、耳の折れた感じがうまく出せたし、まゆ毛や口のかたちに表情をもたせることができました。
2. イメージバッファを使ってマスクを作ろう
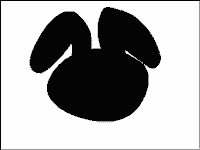
メインのイラストを消さないで背景を塗るために、マスクを使ってみましょう。「QuickPaint」でマスクを利用するにはイメージバッファという機能を利用します。イメージバッファは、いくつかの絵を描く作業を同時に進めることができる機能で、4枚まで使えます。「QuickPaint」を立ち上げた直後は1枚目のイメージバッファを使っていることになるので、あと3枚使えます。本番のイラストのためのパーツを作るための、一時的な作業場として使ったり、作品の途中経過をまとめてとっておくこともできます。また、ステキなことに、アンドゥの履歴はイメージバッファごとに覚えています。ただし、複数のイメージバッファを同時に表示させるといった、レイヤーのような使い方はできないので注意してください。今回のようにマスクを作成するには、新しいイメージバッファに本番のイラストをコピーして、イラスト全体を黒く塗りつぶした後、メニューバーからマスクとして選択してください。
3. ドローモードでサイケな背景を簡単作成
マスク指定が終わりましたので、背景を描き込んでみましょう。ここで使うドローモード機能は「QuickPaint」の一番ステキなところです。メニューバーの「Draw Modes」を選ぶと、色の効果を選ぶことができて、ちょっと変わったサイケな感じの模様をかんたんに作れます。その中でも「ADD (Wrap Around to 0)」と「SUB (Wrap Around to 0)」は特にオススメです。今回は、「ADD (Wrap Around to 0)」に設定して、四角形ツールを使って大きな四角いペンとして塗ってゆきます。模様は塗っていけばでき上がります。これでサイケな模様の中に、ウサギのイラストがはっきりと浮かび上がって見えます。応用として考えたんですが、もし気に入った模様ができたら、BMP形式でとっておけば、他のペイントソフトで読み込んで、漫画のスクリーントーンのみたいに使うことができるんじゃないでしょうか。
4. 小さい画像をスタンプにして使おう
ツールアイコン左下の「コピー」ツールを使うと、選んだ画像をそのままブラシとして使えます。ブラシのサイズを自由に変更したり反転や角度を変えたりできるので、いろいろアレンジしてみてください。ポンポンと押していくと、スタンプとして使うこともできます。今回はパッと派手にファイヤーパターンを作ってみました。炎のブラシのサイズと向きを変えながら、とにかくぽこぽこ押していけば、ウサギの左右にメラメラと燃え上がる炎のでき上がりです。
5. 影をつけたり、文字を入れて雰囲気を出そう
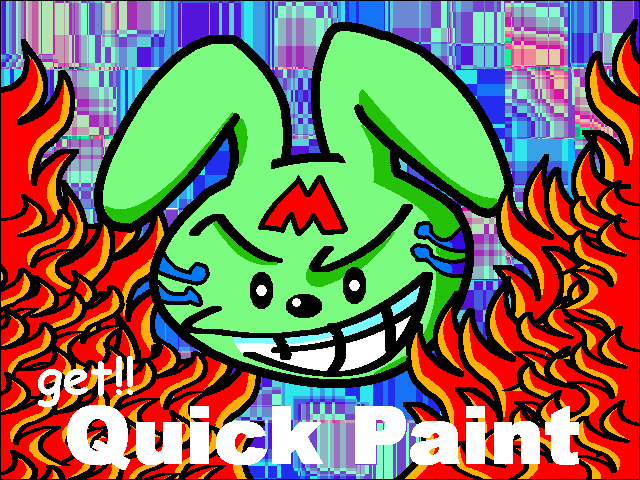
イラストを塗りつぶします。ツールバーにあるバケツ形のツールを使います。これはWindows標準の「ペイント」と全く同じです。とにかく好きな色をどんどん流し込んでみてください。色が合わないと思ったら、あわてずアンドゥすれば何度でもやり直しがきくので大丈夫です。さらにイラストにちょこっと影を加えると立体的な感じになります。
さて、今回はホームページのタイトルロゴという設定で作っているので、ホームページのタイトルを書き入れましょう。ソフトの宣伝もかねて「get! Quick Paint」なんて入れてみました。文字を入力するには、ツールバーの「A」マークから使いますが、先に[Ctrl+F]でフォントやサイズを指定しておく必要があります。ちょっと面倒ですが、まあ、これででき上がりです。
「QuickPaint」を使ってみた感想
操作方法がわかりやすいので、Windows標準のペイントソフトを使ったことがあれば、すぐに使い方がわかるし、なんていったって豊富に用意されたユニークなドローモードが魅力です。画像を作るときの解像度設定が72dpiだけだったり、色の境目をなめらかにするアンチエイリアス効果もないので、写真の加工にはあまり向いていませんが、ホームページ用の画像の作成するにはピッタリ。きっと、充実したドローモードがバツグンの効果を発揮してくれると思います。
さて、次回は水彩画に挑戦してみたいと思います。普段パソコンで作成する画像は、ポスターカラーで塗ったようなわりと色がはっきりしたものが多いので、「パソコンで水彩画!?」と思われるかもしれませんが、水彩画のような薄いタッチを見事に再現してくれるオンラインソフトもちゃんとありますよ。お楽しみに!
□Quick Paint Download Site : Shareware paint tool for Windows95/98/NT
http://www.just4u.net/qpaint/【著作権者】Kozo Obayashi 氏、K. Kuwata 氏
【ソフト種別】シェアウェア 25ドル
【バージョン】1.5(鈴木 ユミ)